Page 75 - COPA VOL II of II - TP -Punjabi
P. 75
ਆਉਟਪੁੱਟ • href ਭਿਸ਼ੇਸ਼ਤਾ ਦੀ ਿਰਤੋਂ ਬਾਹਰੀ ਸ਼ੈਲੀ ਸ਼ੀਟ ਫਾਈਲ ਦੀ ਸਭਿਤੀ ਭਨਰਧਾਰਤ
ਕਰਨ ਲਈ ਕੀਤੀ ਜਾਂਦੀ ਹੈ।
ਮੁੱਖ ਪ੍ਰੋਗ੍ਾਮ
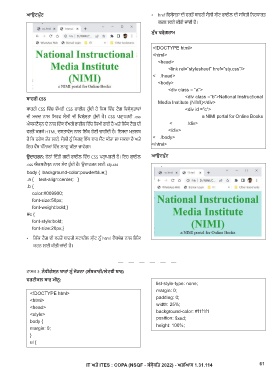
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”sty.css”/>
< /head>
<body>
<div class = “a”>
<div class =”b”>National Instructional
ਬਾਹ੍ੀ CSS
Media Institute (NIMI)</div>
ਬਾਹਰੀ CSS ਭਿੱਚ ਿੱਿਰੀ CSS ਫਾਈਲ ਹੁੰਦੀ ਹੈ ਭਜਸ ਭਿੱਚ ਟੈਗ ਭਿਸ਼ੇਸ਼ਤਾਿਾਂ <div id =”c”>
ਦੀ ਮਦਦ ਨਾਲ ਭਸਰਫ ਸ਼ੈਲੀ ਦੀ ਭਿਸ਼ੇਸ਼ਤਾ ਹੁੰਦੀ ਹੈ। CSS ਪਰਰਾਪਰਟੀ .css a NIMI portal for Online Books
ਐਕਸਟੈਂਸ਼ਨ ਦੇ ਨਾਲ ਇੱਕ ਿੱਿਰੀ ਫਾਈਲ ਭਿੱਚ ਭਲਿੀ ਗਈ ਹੈ ਅਤੇ ਭਲੰਕ ਟੈਗ ਦੀ < /div>
ਿਰਤੋਂ ਕਰਕੇ HTML ਦਸਤਾਿੇਜ਼ ਨਾਲ ਭਲੰਕ ਹੋਣੀ ਚਾਹੀਦੀ ਹੈ। ਇਸਦਾ ਮਤਲਬ </div>
ਹੈ ਭਕ ਹਰੇਕ ਤੱਤ ਲਈ, ਸ਼ੈਲੀ ਨੂੰ ਭਸਰਫ਼ ਇੱਕ ਿਾਰ ਸੈੱਟ ਕੀਤਾ ਜਾ ਸਕਦਾ ਹੈ ਅਤੇ < /body>
ਇਹ ਿੈੱਬ ਪੰਭਨਆਂ ਭਿੱਚ ਲਾਗੂ ਕੀਤਾ ਜਾਿੇਗਾ। </html>
ਉਦਾਹ੍ਨ: ਹੇਠਾਂ ਭਦੱਤੀ ਗਈ ਫਾਈਲ ਭਿੱਚ CSS ਪਰਰਾਪਰਟੀ ਹੈ। ਇਹ ਫ਼ਾਈਲ ਆਉਟਪੁੱਟ
.css ਐਕਸਟੈਂਸ਼ਨ ਨਾਲ ਸੇਿ ਹੁੰਦੀ ਹੈ। ਉਦਾਹਰਨ ਲਈ: sty.css
body { background-color:powderblue;}
.a { text-align:center; }
.b {
color:#009900;
font-size:50px;
font-weight:bold;}
#c {
font-style:bold;
font-size:20px;}
• ਭਲੰਕ ਟੈਗ ਦੀ ਿਰਤੋਂ ਬਾਹਰੀ ਸਟਾਈਲ ਸ਼ੀਟ ਨੂੰ html ਿੈਬਪੇਜ ਨਾਲ ਭਲੰਕ
ਕਰਨ ਲਈ ਕੀਤੀ ਜਾਂਦੀ ਹੈ।
ਟਾਸਕ 3: ਨੈਵੀਗੇਸ਼ਨ ਬਾ੍ਾਂ ਨੂੰ ਜੋੜਨਾ (ਲੰਬਕਾ੍ੀ/ਲੇਟਵੀਂ ਬਾ੍)
ਵ੍ਟੀਕਲ ਬਾ੍ ਮੀਨੂ:
list-style-type: none;
margin: 0;
<!DOCTYPE html>
<html> padding: 0;
<head> width: 25%;
<style> background-color: #f1f1f1
position:
body {
margin: 0; height: 100%;
}
ul {
IT ਅਤੇ ITES : COPA (NSQF - ਸੰਸ਼ੋਧਭਤ 2022) - ਅਿਭਆਸ 1.31.114 61