Page 104 - COPA VOL II of II - TP -Punjabi
P. 104
IT ਅਤੇ ITES (IT & ITES) ਅਭਿਆਸ 1.32.120
COPA - ਸ਼ਾਮਲ ਕਰੋ ਵਰਤਦੇ
ਵਰਤਦੇ ਹੋਏ ਗਤੀਸ਼ੀਲ HTML ਪੰਭਿਆਂ ਦਾ ਭਵਕਾਸ ਕਰੋ (Develop dynamic HTML pages using
JavaScript)
ਉਦੇਸ਼: ਇਸ ਅਭਿਆਸ ਦੇ ਅੰਤ ਭਿੱਚ ਤੁਸੀਂ ਯੋਗ ਹੋਿੋਗੇ
• JavaScript ਦੀ ਵਰਤੋਂ ਕਰਦੇ ਹੋਏ ਿਾਇਿਾਭਮਕ HTML ਪੰਭਿਆਂ ਿੂੰ ਭਕਵੇਂ ਭਵਕਭਸਤ ਕਰਿਾ ਹੈ ਭਸੱਖੋ।
ਲੋੜਾਂ (Requirements)
ਟੂਲ/ਉਪਕਰਿ/ਮਸ਼ੀਿਾਂ (Tools/Equipment/Machines)
• ਭਿੰਡੋਜ਼ ਨਾਲ ਕੰਮ ਕਰਨ ਿਾਲਾ ਪੀਸੀ
ਓ.ਐੱਸ., ਟੈਕਸਟ ਐਡੀਟਰ (ਨੋਟਪੈਡ) ਅਤੇ
ਬਰਹਾਊਜ਼ਰ - 1 No./batch.
ਭਿਧੀ (PROCEDURE)
ਟਾਸਕ 1 : HTML ਜਾਵਾ ਸਭਕਰਰਪਟ
1 ਨੋਟਪੈਡ ਖੋਲਹਹੋ। 10 ਬਰਹਾਊਜ਼ਰ ਤੁਹਾਨੂੰ ਚੇਤਾਿਨੀ ਭਦਖਾ ਸਕਦਾ ਹੈ।
2 ਹੇਠਾਂ ਭਦੱਤਾ ਕੋਡ ਟਾਈਪ ਕਰੋ। 11 ਜੇਕਰ ਚੇਤਾਿਨੀ ਭਦਖਾਈ ਜਾਂਦੀ ਹੈ, ਤਾਂ ਪੀਲੀ ਚੇਤਾਿਨੀ ਪੱਟੀ ‘ਤੇ ਕਭਲੱਕ ਕਰੋ।
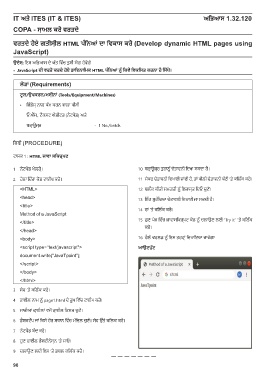
<HTML> 12 ਬਲੌਕ ਕੀਤੀ ਸਮਗਰੀ ਨੂੰ ਇਜਾਜ਼ਤ ਭਦਓ ਚੁਣੋ।
<head> 13 ਇੱਕ ਸੁਰੱਭਖਆ ਚੇਤਾਿਨੀ ਭਦਖਾਈ ਜਾ ਸਕਦੀ ਹੈ।
<title>
14 ਹਾਂ ‘ਤੇ ਕਭਲੱਕ ਕਰੋ।
Method of a JavaScript
15 ਹੁਣ ਪੇਜ ਭਿੱਚ ਜਾਿਾਸਭਕਰਹਪਟ ਕੋਡ ਨੂੰ ਚਲਾਉਣ ਲਈ “Try it” ‘ਤੇ ਕਭਲੱਕ
</title>
ਕਰੋ।
</head>
<body> 16 ਹੈਲੋ ਿਰਲਡ ਨੂੰ ਇਸ ਤਰਹਹਾਂ ਭਦਖਾਇਆ ਜਾਿੇਗਾ
<script type="text/javascript"> ਆਉਟਪੁੱਟ
document.write("JavaTpoint");
</script>
</body>
</html>
3 ਸੇਿ ‘ਤੇ ਕਭਲੱਕ ਕਰੋ।
4 ਫਾਈਲ ਨਾਮ ਨੂੰ page1.html ਦੇ ਰੂਪ ਭਿੱਚ ਟਾਈਪ ਕਰੋ।
5 ਸਾਰੀਆਂ ਫ਼ਾਈਲਾਂ ਿਜੋਂ ਫ਼ਾਈਲ ਭਕਸਮ ਚੁਣੋ।
6 ਡੈਸਕਟੌਪ ਜਾਂ ਭਕਸੇ ਹੋਰ ਸਥਾਨ ਭਿੱਚ ਮੰਭਜ਼ਲ ਚੁਣੋ। ਸੇਿ ਉੱਤੇ ਕਭਲਕ ਕਰੋ।
7 ਨੋਟਪੈਡ ਬੰਦ ਕਰੋ।
8 ਹੁਣ ਫਾਈਲ ਡੈਸਟੀਨੇਸ਼ਨ ‘ਤੇ ਜਾਓ।
9 ਚਲਾਉਣ ਲਈ ਇਸ ‘ਤੇ ਡਬਲ ਕਭਲੱਕ ਕਰੋ।
90